Impulsa tu wordpress: activa y configura LiteSpeed.
Impulsa tu wordpress: activa y configura LiteSpeed.
El uso de LiteSpeed está aumentando últimamente por varios motivos, pero hay uno por el que no debes ni pensarlo: la velocidad. Está diseñado para poder atender más peticiones y de forma más rápida que el resto de servidores web, lo que lo convierte en una opción muy interesante para cierto tipo de usuario que buscan el máximo rendimiento posible.
Por lo general el empleo de LiteSpeed en el servidor (como en el caso de MediaWeb) ya provoca que el alojamiento gane unos segundos de carga, pero si además empleamos el plugin para WordPress o PrestaShop que LiteSpeed nos facilita, esta mejora de la carga web se multiplica.
Lo primero que tenemos que hacer es entrar dentro de nuestro WordPress y acudir a la sección plugins. Una vez dentro de ella optaremos por la opción «Añadir Nuevo».

Una vez dentro de esta opción en el buscador de plugins introduciremos el nombre del plugin «LiteSpeed» y daremos sobre el botón «Instalar ahora». Una vez instalado tan solo deberemos «Activar el plugin»

Una vez activado el plugin veremos en nuestro WordPress que nos han aparecido dos nuevos elementos, uno en el menú de la izquierda y otro en la barra superior. En ambas nuevas opciones podremos modificar y realizar los ajustes de nuestro plugin LiteSpeed.

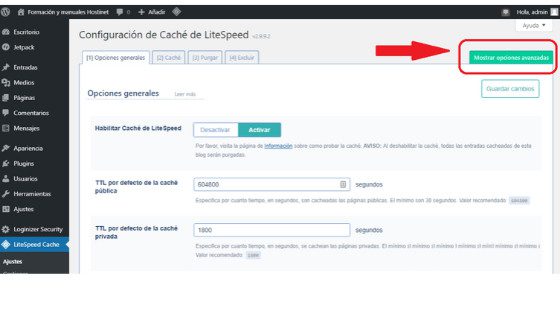
A la hora de configurar el plugin LiteSpeed tendremos dos opciones, la opción normal o la opción avanzada. Seleccionaremos la opción avanzada para ver todas las características y opciones que nos permite customizar LiteSpeed.

En opciones generales nos tendremos que fijar en la opción » Habilitar Caché de LiteSpeed», aquí activaremos la caché de LiteSpeed, acción que nos va a permitir ganar tiempo de carga y mejorar la velocidad de nuestro sitio web. El resto de opciones que se muestran aquí se refieren al tiempo de «refresco» de la caché y a opciones del plugin como actualización automática del mismo, y una opción para ver las últimas novedades de LiteSpeed. Ninguna de estas opciones interfieren en el funcionamiento de tu web ni en la carga de ella, por eso únicamente te recomendamos activar la Caché dentro de opciones generales.

Dentro del apartado «Cache» podremos indicar que elementos queremos cachear y cuáles no, aquí como siempre te recomendamos prudencia y en caso de no saber si un elemento puede afectar a tu web NO modifiques nada. En los elementos que provocan cambios en tu site el propio plugin nos mostrará un aviso por lo que podrás cachear elementos con la seguridad de que tan solo afecte a la carga de tu web.

Estas son las opciones que te permite cachear LiteSpeed:
Cachear usuarios con sesión iniciada: Cachear privadamente páginas del sitio para usuarios con sesión iniciada. (LSWS v5.2.1+ requerido). Recomendamos activar esta opción de LiteSpeed cache.
Cachear comentaristas: Cachear privadamente a los usuarios con comentarios pendientes. Desactivar esta opción servirá páginas no-cacheables a los comentaristas. (LSWS v5.2.1+ requerido). Recomendamos activar esta opción de LiteSpeed cache.
Cachear API REST: Cachear peticiones realizadas por llamadas de la API REST de WordPress. Recomendamos activar esta opción de LiteSpeed cache.
Cachear página de acceso: Desactivar esta opción puede afectar negativamente al rendimiento. Recomendamos activar esta opción de LiteSpeed cache.
Cachear favicon.ico: El favicon.ico es solicitado en la mayoría de las páginas. Cachear este recurso puede mejorar el rendimiento del servidor al evitar llamadas PHP innecesarias. Recomendamos activar esta opción de LiteSpeed cache.
Cachear recursos de PHP: Algunos temas y plugins añaden recursos mediante una petición PHP. Cachear estas páginas puede mejorar el rendimiento de servidor al evitar llamadas PHP innecesarias. Recomendamos activar esta opción de LiteSpeed cache.
Cache móvil: Cachear vistas móviles por separado. Solo activarlo para AMP o diseño/contenido específico para móviles, no para sitios adaptables.
Después de la opción Caché tenemos la opción «Purgar», esta opción nos permitirá marcar las directrices de cómo y cuándo deseamos eliminar la caché de nuestra web y que se refresque o cree una nueva. Si no eres un usuario especializado te recomendamos únicamente activar la opción Purgar todo al actualizar, al activarlo, la caché se purgará automáticamente cuando el núcleo de WordPress o cualquier plugin o tema sea actualizado.

Pasaremos ahora a la opción «Optimizar» de LiteSpeed Caché, aquí podremos marcar una serie de opciones para que el plugin LiteSpeed Cache optimice elementos de nuestra web que mejoren una carga más rápida y eficiente. Recomendamos activar, algunos elementos puede que no sean necesarios activar al no necesitar dicho ajuste tu WordPress. Estas son algunas de las opciones que podemos encontrar:
Minificar CSS: Minificar archivos CSS. . Recomendamos activar esta opción de LiteSpeed cache.
Combinar CSS: Combinar archivos CSS.
Push HTTP/2 de CSS: Pre-enviar archivos CSS internos al navegador antes de que sean solicitados. (Requiere del protocolo HTTP/2) . Recomendamos activar esta opción de LiteSpeed cache.
Minificar JS: Minificar archivos JS. Recomendamos activar esta opción de LiteSpeed cache.
Combinar JS: Combinar archivos JS.
Push HTTP/2 de JS: Pre-enviar archivos JS internos al navegador antes de que sean solicitados. (Requiere del protocolo HTTP/2)
TTL de caché CSS/JS: Especifica por cuánto tiempo, en segundos, se cachean los archivos CSS/JS. El mínimo es 3600 segundos. Valor recomendado.
Minificar HTML: Minificar contenido HTML. Recomendamos activar esta opción de LiteSpeed cache.
Minificar CSS integrado: Minificar código CSS integrado. Recomendamos activar esta opción de LiteSpeed cache.
Minificar JS integrado: Minificar código JS integrado. Recomendamos activar esta opción de LiteSpeed cache.
Cargar CSS asíncronamente: Optimiza la entrega de CSS. Esto puede mejorar tu puntuación de velocidad en servicios como Pingdom, GTmetrix y PageSpeed.
Cuando esta opción se cambia a ON, también se cargan de forma asíncrona las fuentes de Google. Recomendamos activar esta opción de LiteSpeed cache.
Generar CSS crítico: Deja esta opción ON para permitir la comunicación con el servidor CCSS de LiteSpeed. Si se configura a OFF no se generará el CSS crítico.
Esta opción solo funciona si Cargar CSS asíncronamente está en ON. Recomendamos activar esta opción de LiteSpeed cache.
Generar CSS crítico en segundo plano: Genera automáticamente CSS crítico en segundo plano mediante una cola basada en el cron. Si se configura a OFF esto se hace en segundo plano, lo que puede ralentizar la carga de la página. Recomendamos activar esta opción de LiteSpeed cache.
Tipos de contenido de caché de CCSS distintos: Lista tipos de contenido en los que cada elemento de ese tipo debería generar su propio CCSS. Por ejemplo, si todas las páginas del sitio tienen formato diferente introduce page en la caja. Los archivos CSS críticos distintos de cada página del sitio se almacenarán.
Distintas URIs de caché CCSS: Separa archivos CSS críticos al generar las rutas que contengan estas cadenas. Las URLs serán comparadas con la variable REQUEST_URI del servidor. Por ejemplo, para /mypath/mypage?aa=bb, mypage?aa= puede utilizarse aquí.
Para que coincida con el principio, añade ^ al comienzo del artículo. Para coincidencias exactas, añadir $ al final de la URL. Una por línea.
Biblioteca de CSS integrado asíncrono: Esto integrará la biblioteca CSS asíncrona para evitar el bloqueo de renderizado. Recomendamos activar esta opción de LiteSpeed cache.
Deferir carga de JS: Hacerlo puede reducir la contención de recursos y mejorar el rendimiento. Esto puede mejorar tu puntuación de velocidad en servicios como Pingdom, GTmetrix y PageSpeed.
Excluir JQuery: Mejora la compatibilidad con el JS integrado evitando la optimización de jQuery. (Configuración recomendada: ON)
Prefetch DNS: La precarga DNS puede reducir la latencia para los visitantes. Por ejemplo: //www.example.com Una por línea.
Eliminar comentarios: Eliminar los comentarios de archivos JS/CSS al minificar. Esto puede mejorar tu puntuación de velocidad en servicios como Pingdom, GTmetrix y PageSpeed. Recomendamos activar esta opción de LiteSpeed cache.
Si utilizas un servicio de CDN te interesará entrar a la opción 8 CDN de LiteSpeed. Aquí podrás fijar los datos y ajustes de tu CDN para que el plugin trabaje con él. Para ello tan solo deberás activar la opción CDN y añadir los datos del mismo en la configuración del plugin.
Activar CDN: Activa uso de red de distribución de contenidos. Si estás usando Cloudflare deja este ajuste en OFF y utiliza el ajuste de la API de Cloudflare de abajo.

LiteSpeed es un software que está disponible en nuestros servidores para planes de hosting Compartido, WordPress y Premium. Para un óptimo rendimiento lo ideal es que uses este plugin en servidores que trabajen con LiteSpeed, como los nuestros.






