No es Google Analytics, no es Google Search Console, es Microsoft Clarity Analytics y deberías probarlo
No es Google Analytics, no es Google Search Console, es Microsoft Clarity Analytics y deberías probarlo

Clarity Analytics es una herramienta gratuita de analítica web con la que podrás analizar la experiencia de usuario en tus páginas. Hoy vamos a ver cómo integrar Microsoft Clarity Analytics en WordPress y cómo aprovechar su potencial para mejorar el tráfico y el SEO de nuestros sites.
Qué es y qué no es Microsoft Clarity Analytics
Empezando por lo que no es, esta nueva herramienta de Microsoft no es un sustituto de Google Analytics, ni de la Google Search Console, y tampoco de las herramientas para webmasters de Bing.
Lo que sí hace Microsoft Clarity es ayudarte a ver en tus páginas cómo hacen clic los usuarios, cómo y a dónde hacen scroll, y cómo interactúan con ellas.
La característica quizás más relevante es la visualización de datos, en la que podrás ver los clics realizados, informes de mapas de calor, incluso grabaciones de sesiones de tus usuarios, para ver cómo navegan por tus páginas.
Cómo instalo Microsoft Clarity Analytics en WordPress
Te detallamos inicialmente el proceso manual…
Alta en Microsoft Clarity Analytics
Lo primero es darte de alta en el servicio desde esta página.

Pulsa en el botón de «Get Started» y te preguntará con qué cuenta quieres activar el servicio (Microsoft, Facebook, Google).

Tras tu elección tendrás que conceder los típicos permisos.

Y ya has activado Microsoft Clarity Analytics.
Activación de proyectos
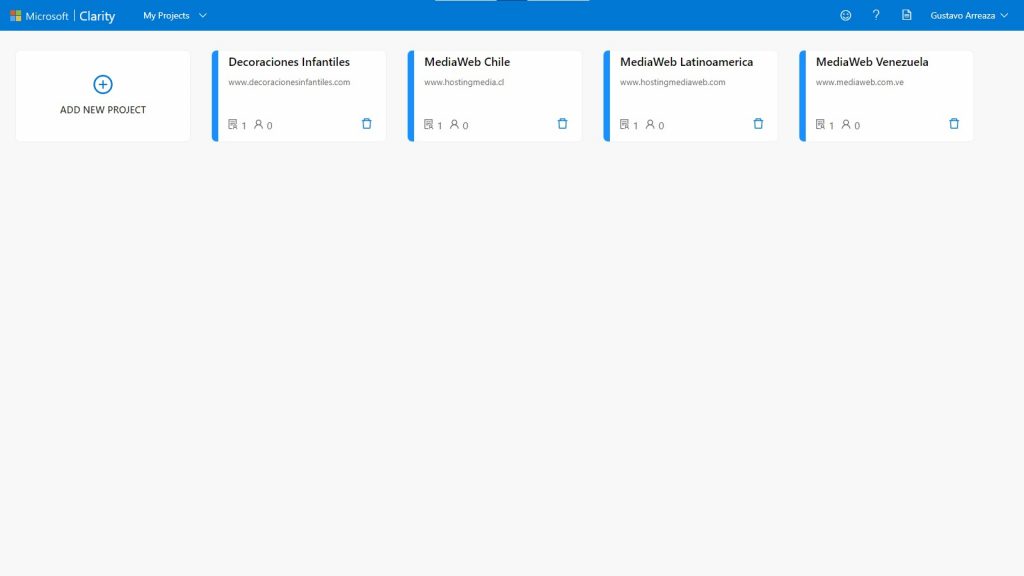
Una vez en la página de Microsoft Clarity Analytics lo primero es crear un proyecto, así que elige un nombre, la URL de la web que quieres analizar y una categoría (blog, ecommerce, etc.)

Hecho esto casi has terminado, se te mostrarán los métodos de integración, pudiendo elegir entre 3:
- Instalación del código en plataformas de terceros (incluido WooCommerce)
- Instalación manual del código de seguimiento
- Integración con Google Analytics
Sí, integración con Google Analytics. Así que si ya tienes el código de Google Analytics en tu web solo tienes que aceptar los habituales permisos y ya está integrado Microsoft Clarity Analytics en tu WordPress.
En caso contrario, a pesar de lo que diga en la primera opción, te toca pasar por copiar y pegar manualmente el código de seguimiento.

Insertar el código de seguimiento
Salvo que hayas conectado tu cuenta de Microsoft Clarity Analytics con Google Analytics, en los otros dos métodos el procedimiento es el mismo: copiar y pegar el código de seguimiento.
Tenemos varias maneras de hacerlo…
En la cabecera del tema activo
Si no tienes otra opción, abre el archivo header.php del tema activo y, antes de la tag de cierre </head> añade el código de seguimiento y guarda los cambios.
Un modo típico de hacer esto es desde el editor de temas integrado en WordPress.

En los ajustes de integración del tema … si los tuviese
Si utilizas temas como Divi, que ofrecen una sección en sus opciones para integrar código fácilmente utiliza la parte de inserción en cabecera.

Simplemente activa la opción de integración del código de la cabecera y pega ahí tu código de inserción de Microsoft Clarity Analytics.
Con un plugin
Ya hay un plugin oficial de Microsoft Clarity Analytics, que solo tienes que instalar, activar, y en su página de ajustes apuntar el ID del proyecto asociado a tu web, previamente creado como hemos visto en los pasos anteriores.

En los ajustes de tu plugin de cookies y RGPD
Con todo, la mejor opción es que insertes el código de inserción a través de los ajustes de tu plugin de plugins y RGPD.
De este modo el código solo se activará tras el consentimiento del usuario, que es lo que legalmente admitido por las regulaciones de privacidad de la UE.

Al respecto de la privacidad, además de insertar el código de seguimiento de manera correcta, con el consentimiento de los usuarios, también deberás añadir a tu página de privacidad la información relativa a este servicio, indicando a los usuarios qué se analiza, cómo, durante cuánto tiempo y dónde, información que puedes revisar en la página de términos de uso de Microsoft Clarity.
Y ya está, ahora solo te queda esperar a que Microsoft Clarity Analytics recopile datos de tus visitas durante unas horas, o días, para que empiece a mostrarte datos relevantes de cómo tus visitantes utilizan tus páginas.
Análisis de datos de Microsoft Clarity Analytics
Una vez que el servicio recopile datos de nuestros visitantes dispondremos de varias pantallas desde las que visualizar información muy valiosa para aprender cómo nuestros usuarios utilizan nuestra web.
Escritorio

El resumen de nuestro tráfico y cómo interactúa. Los datos, que podemos filtrar por periodos de tiempo, muestran:
- Sesiones
- Páginas por sesión
- Profundidad de scroll
- Tiempo de permanencia
- Clics muertos (en sitios donde no hay nada en lo que hacer clic)
- Clics rápidos (igual pero en un área)
- Scroll excesivo
- Retornos rápidos: Cuando el usuario vuelve enseguida a la página anterior
- Páginas más populares
- Referentes: Fuentes del tráfico
- Análisis del tráfico por:
- Dispositivos
- Países
- Sistemas operativos
- Navegadores
- Errores de JavaScript
No es Google Analytics pero es una visión general muy completa, incluyendo algunos elementos adicionales interesantes, como el análisis de scroll, o los clics muertos.
Grabaciones

Esta es quizás la parte más golosa, curiosa, porque puedes ver grabaciones de cómo los usuarios navegan por tu web, y seguro que te sorprenderá dónde se paran, en qué hacen clic, dónde se equivocan porque creen que pueden hace clic en algo. Muy interesante, para aprender y tomar medidas, por supuesto.
Simplemente elige una grabación a la izquierda y se ejecuta en la pantalla principal.
Mapas de calor
También puedes aprender mucho del comportamiento de tus usuarios mediante los mapas de calor, pues te van a mostrar visualmente las áreas calientes y frías de visualización, navegación y clics en tus páginas.
De este tipo de gráficos es especialmente interesante aprender de los errores, de aquellas partes de tu web que atraen más atención y clics del que te gustaría, a fin de cuentas, de tus errores de diseño y usabilidad.
Actualmente solo hace mapas de calor de clics pero pronto incorporará también los scrolls.
¡Tienes que probarlo!
Si vas a dedicar tiempo a analizar cómo navegan tus visitantes por tu web debes probar Microsoft Clarity Analytics, pues incorpora utilidades que en otros servicios similares son pagos.
Además, puedes añadir tantos proyectos (webs) como quieras, cada uno tendrá su propio código de seguimiento y estadísticas.

Puedes aprender mucho sobre la usabilidad real de tu web gracias a Microsoft Clarity Analytics, pues verás interacciones de usuarios reales, que nunca navegan igual que tú, que ya sabes dónde está cada cosa ¿verdad?
Pues eso, por lo menos pruébalo, y si de verdad vas a dedicarle algo de tiempo a aprender para mejorar tu web, es un servicio que te aportará información muy valiosa y útil.