Page Experience Update – Prepara tu site para la próxima actualización de Google – mayo 2021.
Page Experience Update – Prepara tu site para la próxima actualización de Google – mayo 2021.
En 2020 Google anunció oficialmente que iba a tener en cuenta las principales métricas de velocidad de las Core Web Vitals, y que iba a lanzar un update en referencia a todo esto. Este ha sido nombrado por parte de Google como el Page Experience Update y llegará en Mayo del 2021.
Esto ha causado bastante revuelo en la comunidad ya que normalmente, cuando anuncian un update de este calibre suele causar bastante impacto en el posicionamiento SEO de las webs.
Vamos a entrar un poco más en detalle sobre qué es todo esto de las Core Web Vital, Google Page Experience Update y cómo suponemos que va a influir todo esto el próximo mes de Mayo del 2021.
¿Qué es el Google Page Experience Update?
El Google Page Experience Update es una nueva actualización que va a lanzar Google en Mayo del 2021, donde analizará aspectos relacionados con la velocidad de carga y usabilidad de las webs, a la hora de ordenar los resultados de búsquedas (SERPS); es decir, una reevaluación en el análisis del posicionamiento en buscadores (SEO).
Estos signos de la experiencia del usuario ya se encontraban dentro de la evolución que realizaba Google a la hora de posicionar los sitios webs, pero ahora agregarán nuevos puntos que serán las métricas de las Core Web Vitals (LCP, FID, CLS), aquí tenemos un artículo más detallado sobre esto.

¿Qué factores se tendrán en cuenta en el Page Experience Update?
En esta sección debemos diferenciar entre 2 partes principales, las señales actuales y las nuevas, mientras que también existe un tercer punto menos sonado pero que también trataremos.
Señales actuales de la experiencia en la página
Actualmente contamos con 4 puntos que son señales positivas de cara a la experiencia del usuario, estas son:
- Mobile-Friendly: la página web es adaptable para móviles.
- Navegación segura: aquí es importante que tu web no tenga ningún tipo de contenido malicioso para engañar o infectar al usuario.
- Protocolo HTTPS: que los contenidos de tu web se sirvan mediante el protocolo de seguridad https, no solo la url, también todos los ficheros que puedan cargarse como ficheros en css, js, imágenes, etc.
- Contenido intrusivo: este punto hace referencia a los popups que se cargan impidiendo la visualización del contenido de la página.
Nuevas Señales de la experiencia en la página
Aquí ya vamos a ver lo que estamos nombrando a lo largo del texto, las principales métricas de las Core Web Vitals:
- Largest Contentful Paint (LCP): mide el rendimiento de carga de la página, concretamente el tiempo que tarda en cargar el elemento más grande. Debe ser inferior a 2.5 segundos para pasar esta métrica.
- First Input Delay (FID): mide la interactividad de la página, es decir, el tiempo que tarda desde que se hace clic hasta que el navegador responde. Debe ser inferior a 100 milisegundos.
- Cumulative Layout Shift (CLS): mide la estabilidad visual de la página, es decir, el tiempo total de cambio de capas que se produce cuando se carga la página. Debe ser inferior a 0.1 segundos para superar esta métrica.
Puedes leer más de las Core Web Vital en este post donde explicamos en profundidad estas métricas además de dar algunos consejos y recursos para mejorarlas.
Otros aspectos influyentes en el Page Experience Update
Además de todos estos puntos, parece ser que veremos mejoras para los sitios que usen Google Web Stories para dispositivos móviles. Teniendo en cuenta que es una de las opciones menos trabajadas en el mundo hispano, puede suponer una fuerte ventaja frente a otros competidores en este tipo de dispositivos.
Queremos hacer un énfasis a dos cosas que comentan desde Google (sobre las Web Stories), que las califican como:
Una excelente experiencia de contenido nuevo en la Búsqueda que actualmente enfatiza los resultados de AMP
y agrega:
Cuando implementemos la actualización de clasificación de la experiencia de la página, también actualizaremos los criterios de elegibilidad para la experiencia Top Stories. AMP ya no será necesario para que las historias aparezcan en Top Stories para dispositivos móviles; estará abierto a cualquier página.
Esto plantea un nuevo escenario y nuevas estrategias de contenidos que muy posiblemente fortalezcan la captación de tráfico a través de Google Discover y búsquedas de dispositivos móviles.
¿Por qué son tan importante todos estos factores en el SEO?
La web cada vez tiene más y más contenido de calidad, por lo que se produce un overbooking de estos contenidos.
Esto es algo bastante común y podemos observar normalmente en redes sociales como Facebook, Instagram y/o Linkedin entre otras plataformas, es por ello que deben crear medidas más restrictivas a la hora de valorar qué páginas deben estar en las primeras posiciones de Google.
Conforme la web ha ido creciendo, hemos visto como estas señales se han ido transformando pasando por diversos puntos, como la calidad de los enlaces, la calidad de los contenidos, los anuncios, etc.
Actualmente estamos en ese nuevo cambio de tendencia y estamos diciendo que el contenido es el rey, cuando la tendencia es que ese contenido va a dejar de reinar y el sucesor al trono será el usuario.
De cara a esos usuarios que Google debe cuidar se ve obligado a ofrecer lo mejor de lo mejor, es por ello que introduce estas nuevas medidas.
También está presente un factor económico por parte de Google. Cada vez requiere de más potencia y coste rastrear la cantidad de información existente en la web, es por ello que la mejor forma que tiene de combatir es forzando a que las webs sean mucho más rápidas en el proceso de carga, lo que les permitirá llegar a más información y procesarla mucho mejor, ahorrándose millones en costes.
¿Cómo va a afectar en las SERPs (resultados de búsqueda)?
Actualmente se desconoce cómo puede afectar en las SERPs, pero es posible que el despliegue se realice por fases y que tras un pequeño lapso de tiempo se lance una primera actualización del algoritmo y unos meses más tarde veamos otro cambio drástico, el cuál será un update fantasma, o confirmen realmente que sea un ajuste de este update.
Este proceso es probable que sea así ya que hemos visto a la empresa de Google actuar de formas similares con otras actualizaciones del algoritmo.
Lo que si sabemos es que este cambio va a ser mostrado en las SERPs y se están realizando pruebas sobre como se va a indicar si las páginas son rápidas o no.
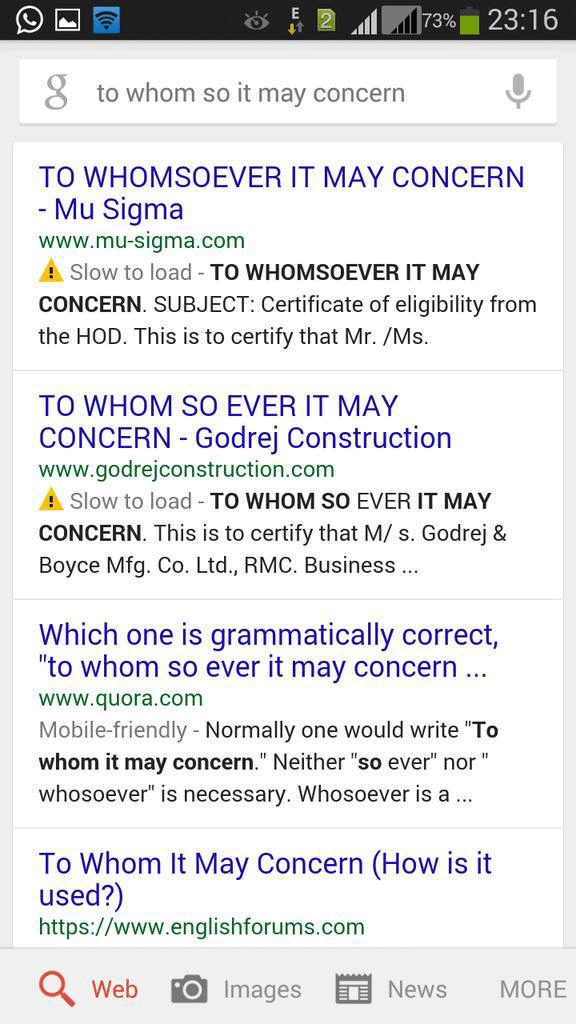
Adjuntamos algunas imágenes de seroundtable.com donde se pueden observar algunas pruebas por parte de Google, donde se alerta sobre la velocidad de carga de un resultado (“Slow to load” – “Slow”):




¿Qué herramientas podemos usar?
Existen varias herramientas que actualmente nos aportan información en cuanto a estas señales, en función de las necesidades podemos optar por unas u otras.
Google Lighthouse
Google lighthouse podemos acceder de dos formas distintas, desde esta url https://web.dev/measure/ o directamente desde nuestro navegador Chrome pulsando la tecla f12 y accediendo a la pestaña que tiene dicho nombre.
Si conseguimos pasar todas las pruebas de velocidad obtendremos una valoración de 100 y saldrán fuegos artificiales en modo animación, como se puede observar en la siguiente captura para un proyecto propio:

Google Page Speed
Google Page Speed tan solo nos aporta la parte de Performance de la herramienta Google Lighthouse aunque es conveniente usar ambas, ya que parece que Page Speed es mucho más restrictiva en cuestiones de velocidad.
Google Search Console
Google Search Console es la herramienta que nos va a dar los indicativos más importantes, desde aquí vamos a poder detectar con un pequeño retraso de 2-3 días las Core Web Vitals. Además de esto, también nos indicará cualquier problema que exista en la web a nivel de diseño y usabilidad móvil.
Es la más completa pero se usa más para vigilar y controlar el estado de nuestra web.

Prueba de optimización para móviles de Google
La prueba de optimización para móviles es una herramienta que nos ofrece Google para verificar que nuestras páginas son mobile-friendly. Si existen problemas nos lo indicará tras analizar la página.

Screaming Frog Seo Spider
Actualmente Screaming Frog cuenta con una conexión API a Google Page Speed que nos permitirá sacar todas las métricas en cuanto a velocidad de cada una de las páginas rastreadas, lo que nos puede ayudar a identificar aquellas páginas concretas o tipos de páginas donde necesitemos trabajar las principales métricas de las Core Web Vitals.
¿Cómo podemos preparar nuestras páginas para el Google Page Experience Update?
Hay un camino largo (el que debe ser) y uno corto (el que pudiera servirte si no cuentas con tiempo o paciencia), vamos con el primero…
Si quieres hacerlo bien, tienes tiempo y deseas invertirlo en ello, te dejamos un paso a paso del proceso a llevar a cabo.
Para superar todo esto es necesario saber código y hacerlo con toda la calma y disposición posible, para verificar que todo funciona correctamente.
Cada cambio debe probarse en navegación privada (localmente en tu computador) asegurándonos que no tenemos la web cacheada.
Entorno de pruebas
Lo primero que haremos será crear un entorno de pruebas en local, donde crearemos una copia de nuestra web y trabajaremos ahí los cambios que vayamos realizando, para evitar tocar la web original.
Es muy importante que siempre tengamos una copia con todos los ficheros (y bases de datos, si aplica) por si es necesario volver atrás con algún error que cometamos.
Desactivar Cache, CDN
Lo segundo que realizaremos será desactivar la cache y el cdn para poder ver correctamente qué está sucediendo en la web. También es importante revisar el fichero .htaccess y verificar que todo esto está desactivado.
Si trabajamos con la cache y el CDN activo, debemos asegurarnos de borrar cada vez que cambiemos algo en esta parte y asegurarnos que estamos viendo todo bien (actualizado y no cacheado).
En este sentido como suele dar muchos problemas, es conveniente desactivarlo.
Desactivar unificar archivos JS y CSS
En futuros pasos volveremos a unificar los archivos, pero para proceder al análisis y rectificación debemos separarlos primero.
Simplificar el diseño con alto contraste visual
Es muy importante simplificar el diseño ya que esto facilitará el proceso. Cuanto más complicado y más cosas tenga el diseño, más cosas nos tocará comprobar.
Por ejemplo, es muy común que en un blog no utilicemos todos los elementos CSS y funcionalidades JS que nos ofrece una plantilla, es por eso que es importante identificar aquellos recursos que no usemos en ciertas páginas para eliminarlos del código.
Cuantas más opciones ofrezca un diseño para personalizarlo, más código tendrá y más tendremos que eliminar por lo que el proceso será mucho más complejo. Esto sucede sobre todo en sitios wordpress, donde se trabajan muchas webs hoy en día.
Simplificar el uso y funcionalidad de la web
Otras de las cosas que nos suele suceder es que solemos sobrecargar la web con elementos visuales innecesarios solo “porque queda bonito” y nos olvidamos que no es cuestión de quedar bonito, es cuestión de que al usuario le sea útil y encuentre lo que necesita.
Cuanto más ampliemos ese abanico de posibilidades, más disperso será el usuario que llegue. Al final el secreto consiste en segmentar y hacerlo fácil.
Valoremos el uso de las funcionalidades y el impacto que tienen en los usuarios, ya que muchas veces menos es más.
Carga condicional de CSS y JS
Otro de los grandes problemas que solemos encontrar es la falta de carga condicional de ficheros CSS y JS. Si tienes 3 tipos de páginas distintas, crea ficheros CSS y JS que se adapten a las necesidades de cada página y carguen de manera condicional en cada una de ellas.
En WordPress por lo general te carga todo de un solo archivo, es por ello que nos tocará hacer esta diferenciación en cada una de las páginas y realizar esta carga condicional de ficheros.
Limpiar CSS y JS
Este punto va ligado del punto anterior, ya que tendremos que limpiar el código para cada uno de los ficheros que se cargan de manera condicional en cada uno de los tipos de página.
Para los blogs y nichos normalmente va a ser bastante sencillo ya que van a tener 3-4 tipos de páginas:
- Home
- Categorías
- Tags
- Posts
Mientras que en las páginas de servicios, tiendas online y revistas online este cambio va a ser mucho más complejo a nivel técnico debido a la cantidad de tipos de páginas que tienen. A más tipos de páginas, el cambio será mucho más lento y costoso.
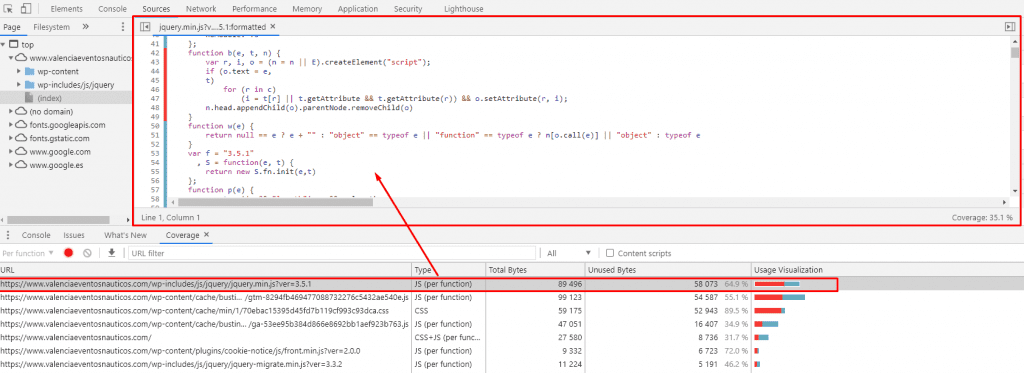
Para hacer esta limpieza recomiendo usar coverage, que podemos acceder desde nuestro navegador Chrome pulsando f12, luego clicamos en los 3 puntos de la derecha de la pantalla, en more tools, coverage:

Tras acceder a este nuevo panel, podremos recargar la página para analizar la cantidad de información usada de cada fichero. Pulsando en cada fichero podremos analizar el código que se está usando en verde y el código no usado en rojo:

El tema de esto es que no detecta bien elementos interactivos de la carga de la web, es por ello que conviene ir probando conforme vayamos eliminando el código.
Para superar esta prueba por suerte no es necesario que todo el código esté optimizado al 100%, pero si es necesaria una limpieza hasta que veamos que superemos la prueba. Cuanto más optimizado el código, menos problemas tendremos.
Servir imágenes en formatos de nueva generación
Las imágenes en formatos de nueva generación dan bastantes problemas, por suerte algunos CDN se encargan de realizar esta tarea automáticamente, por lo que no tendrás que preocuparte. Si eres usuarios de algún CMS podrás usar módulos o plugins para solucionar esto, para el caso de WordPress puedes usar imagify, pero desde el plugin autoptimize también puedes encontrar esta funcionalidad .
Activar opciones de precargar
Una parte importante es la precarga del contenido para acelerar el tiempo de respuesta, por lo general la precarga de fuentes es uno de los elementos más comunes y fáciles de usar agregando en el head la fuente y el valor de atributo preload tal que así:<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
Scripts de terceros
Uno de los mayores problemas que se tienen en la optimización de sitios es la carga de scripts. Por un lado existen algunas configuraciones o plugins que incrustan el script localmente (a través de cookies), acelerando el proceso. Pero teniendo en cuenta la ley de cookies, habría que mejorar todo esto, ya que en base a esta ley, no puedes cargar cookies sin el consentimiento del usuario; es decir, si tu sitio (como debería ser) tiene un mensaje de advertencia sobre la carga de cookies, y el usuario la rechaza, igual estaría rechazando (obviamente sin saberlo) la incrustación local (para la carga más rápida) de ciertos scripts.
Configurando las cookies correctamente estaremos actuando correctamente ante la ley y mejoraremos bastante los tiempos de carga.
Configuraciones básicas de velocidad
Por último nos queda configurar algunas opciones básicas de velocidad como lazyload de imágenes, iframes, vídeos de youtube, minificación y compresión de archivos, etc.
Es posible que te surja algún problema con los passive listeners si usas WordPress, en este caso puedes implementar esta solución:
</p>
<pre class="enlighter-clipboard">function wp_dereg_script_comment_reply(){wp_deregister_script( 'comment-reply' );}
add_action('init','wp_dereg_script_comment_reply');
add_action('wp_head', 'wp_reload_script_comment_reply');
function wp_reload_script_comment_reply() {
?&amp;gt;
&lt;script>
//Function checks if a given script is already loaded
function isScriptLoaded(src){
return document.querySelector('script[src="' + src + '"]') ? true : false;
}
//When a reply link is clicked, check if reply-script is loaded. If not, load it and emulate the click
document.getElementsByClassName("comment-reply-link").onclick = function() {
if(!(isScriptLoaded("/wp-includes/js/comment-reply.min.js"))){
var script = document.createElement('script');
script.src = "/wp-includes/js/comment-reply.min.js";
script.onload = emRepClick($(this).attr('data-commentid'));
document.head.appendChild(script);
}
}
//Function waits 50 ms before it emulates a click on the relevant reply link now that the reply script is loaded
function emRepClick(comId) {
sleep(50).then(() => {
document.querySelectorAll('[data-commentid="'+comId+'"]')[0].dispatchEvent(new Event('click'));
});
}
//Function does nothing, for a given amount of time
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
</script>
<?php
}</pre>
<p>
Activamos Cache y CDN
Para ir finalizando el proceso, activaremos la cache y el CDN, precargando la cache y generando la ruta de CSS crítico y una vez realizado esto tendremos la web lista para probar de forma final.
Revisión
En este último paso verificaremos que todo está correcto, que la web pasa todas las métricas que Google nos pide y realizaremos copias de seguridad para saber que archivos debemos mantener modificados en futuras actualizaciones de plugins, temas y del core de WordPress.
En caso de que falle algo, repetiremos el proceso entero y volveremos después a verificar todo esto.
Ahora revisaremos el camino más corto, para aquellos que no cuentan con el tiempo y paciencia de preparar sus páginas web para el Google Page Experience Update…
Aún cuando se requiere cierto entendimiento y manejo de aspectos técnicos (si tienes pocos o ninguno necesariamente busca a alguien que te ayude al respecto), podemos analizar, corregir y comprobar que tan preparados están nuestros sitios web a través de tests online, que nos arrojen luces rápidas y precisas sobre qué debemos revisar y mejorar en nuestras páginas web (sin estar dando tantas vueltas), estas métricas son:
Al analizar tus sitios a través de estas herramientas se te indicará rápidamente -y de manera precisa- qué aspectos debes revisar por orden de prioridad en tus páginas, para teberlas preparadas para el próximo Google Page Experience Update .
Es posible que durante este proceso de revisión y adecuación de nuestros sitios, si queremos sacar el 100% (o el mayor porcentaje posible) de puntuación en los test de optimización, debamos sacrificar/cambiar partes del diseño, aunque actualmente consideramos que con tener una valoración positiva en las métricas principales, y cero o muy pocas advertencias Altas y Medias, es suficiente.
Conclusiones
El proceso de acelerar una página web es un proceso bastante complejo que no está al alcance de todos los usuarios. Para esta tarea es necesario contar con la ayuda de expertos y desarrolladores que te ayuden en este proceso, pero también es necesario entender que es posible que necesites replantear el diseño de la web.
El SEO no es cuestión de uno o dos aspectos, es el fruto de la excelencia de muchos puntos (velocidad, contenido, optimización, navegabilidad, etc ), los que te ayudan a ser el primero y destacar frente a la competencia.






